Leptos 是一个全栈框架,这说明它不止可以用 Rust 开发纯前端应用,也可以开发一个 MVC 式的 Web 应用。
为了 SEO
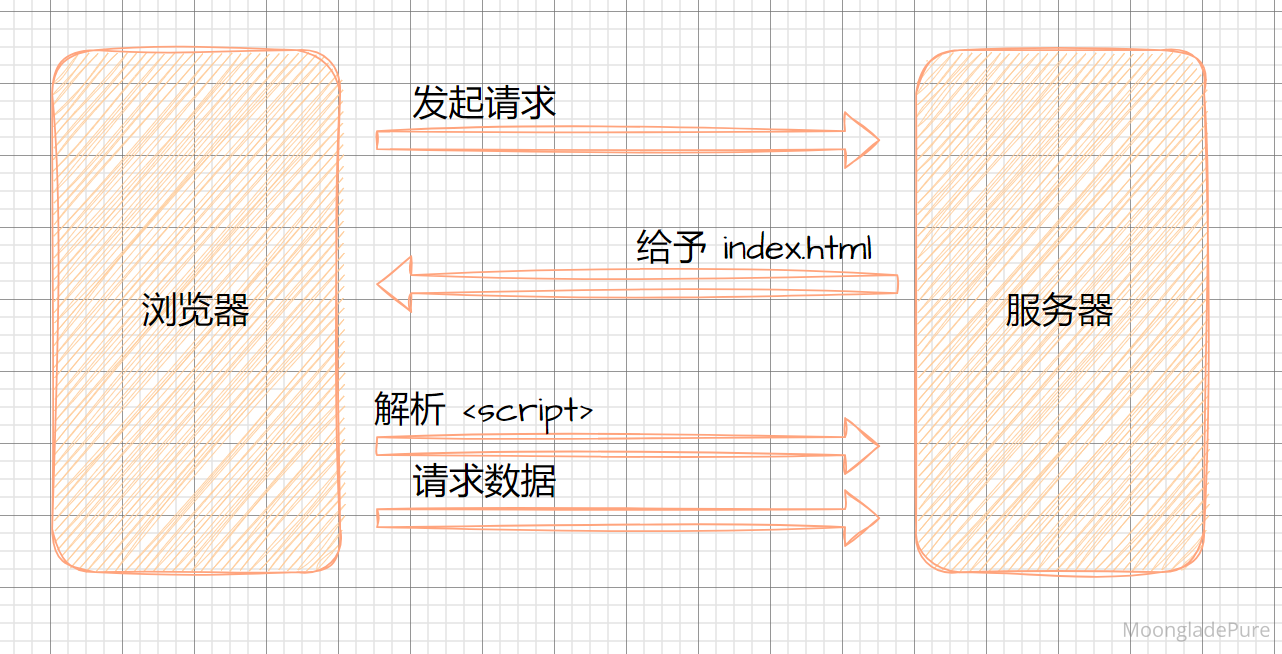
前端框架打包的纯前端应用,集合了 HTML、JS、CSS 这种在浏览器上运行的条件,只会产生一系列静态文件,JS 文件、CSS 文件、图片等。用户访问的时候浏览器直接请求到一个 html 文件,浏览器解析到其中的 <script> 标签,会下载它的 JS 文件,这些文件里包含了前端框架打包进去的 runtime,页面渲染逻辑等,然后在到浏览器上执行和渲染。
这种方式叫做 CSR,(Client Side Render)。
它的好处是明显的,更少的打包文件,更紧凑的格式,纯静态文件可以方便的部署在任何服务器上。

只不过这种方式对 SEO 不是很友好。
CSR 这种方式让浏览器每次访问的时候都是请求到一个空荡荡的 html 文件,再由 JS 去执行其他的请求数据和渲染逻辑,搜索引擎对于这个空荡荡的 html 实在是解析不出什么内容出来。也许搜索引擎现在可以去执行更复杂的 JS 逻辑了,但总不如解析 HTML 来的方便。
为了让自己的页面能够在网络上更容易被找到,开发者会尽可能地丰富它的页面信息,除了使用更加语义化的标签(<article>, <header>, <nav> 等)外,还会往 <meta> 标签里添加更多的信息。这些信息想要在被搜索引擎获取的话,用 CSR 不是一个很好的选择。
所以为了应对这种情况,SSR(Server Side Render)是更好的选择。
SSR
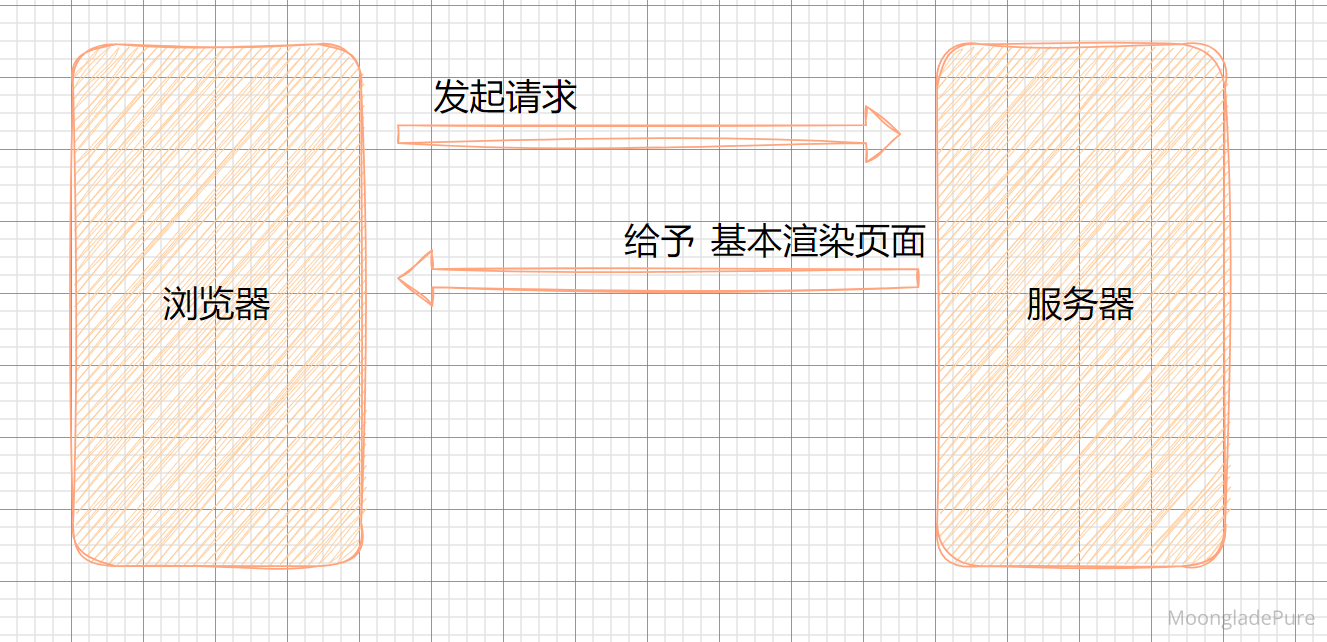
其实 SSR 就是在服务器完成首次渲染,这些渲染不是完全的,但会携带一些基本的信息,比如 <meta>,博客的文章等方便搜索引擎解析的信息。其 SSR 的运行原理是运行了一个简易的服务器,从直接给客户端一个 HTML 文件变成了有一个应用来接收请求。

主流前端框架实现了 SSR 功能(Angular, Vue, React)。Leptos 也提供了 SSR 的功能,在它的官网上详细介绍了 SSR 的原理,挺有意思的。
Leptos 的 SSR
Leptos 选择了 Actix 和 Axum 作为 SSR 服务器,具体使用哪个取决于开发者。
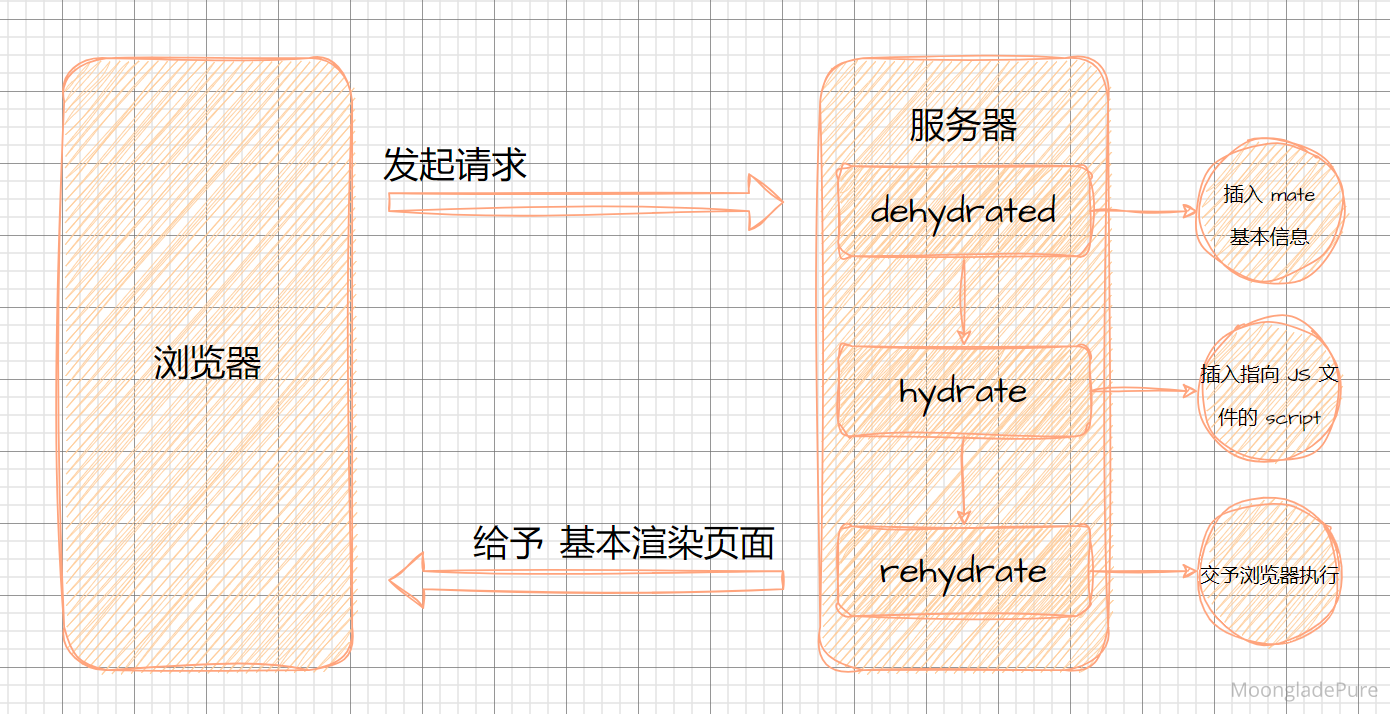
总的来说,一个请求从到达 SSR 服务器,到浏览器渲染页面,大致可以分为三个步骤:"dehydrated","hydrated","rehydrate"。我没有找到什么好的翻译,就叫这三个步骤为:脱水、浸泡、滋润吧。(大概这个意思)
dehydrated 脱水!
在 SSR 过程中,浏览器会处理必要的数据访问,比如要插入到 <mate> 标签中的信息,文章的信息等要让搜索引擎知晓的东西,这些东西要在返回给浏览器前就完整出现在 html 中,除此之外,像事件监听,runtime 等就不必让服务器处理。这个处理必要信息,不处理其他东西的过程就是脱水(dehyddrated)。此时的 html 是一个干巴巴的页面,只有基本数据,没有事件监听,框架的 runtime 等。
hydrate 浸泡!
脱水状态下的页面有了搜索引擎需要的信息,但是需要的不只是搜索引擎,还有普通用户的浏览器,所以他们还是需要各种事件的。这些事件会在浏览器接收到脱水的 html 后开始加载,所以会以 <script> 标签的方式插入到脱水的 html 中,"hydrate" 浸泡就是用来做这些事的。
rehydrate 湿润!
当浏览器接收到脱水的 html,请求到 <script> 里的 JS,执行 JS 将页面变成一个现代功能齐全的页面的过程,就是 "rehydrate"。

Leptos 的实现
上面 SSR 的各个流程需要不同的代码去实现,像如果我用了 Actix-web 作为服务器,那么我只需要在脱水期间作为服务器,浸泡 和 湿润 期间不需要这个 Actix-web。Leptos 里用了 Rust 的 features 在不同的环境运行不同代码。
使用命令:
cargo leptos new --git leptos-rs/start
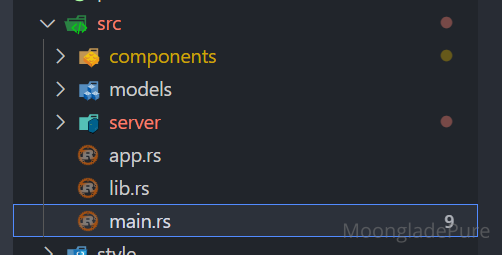
拉下来 Actix-web 作为 SSR 服务器的代码后,能够看到 src 下有 main.rs 和 lib.rs 两个文件:

main.rs 是作为服务器运行的代码,你能够看到里面启动了一个 Actix-web 服务器。
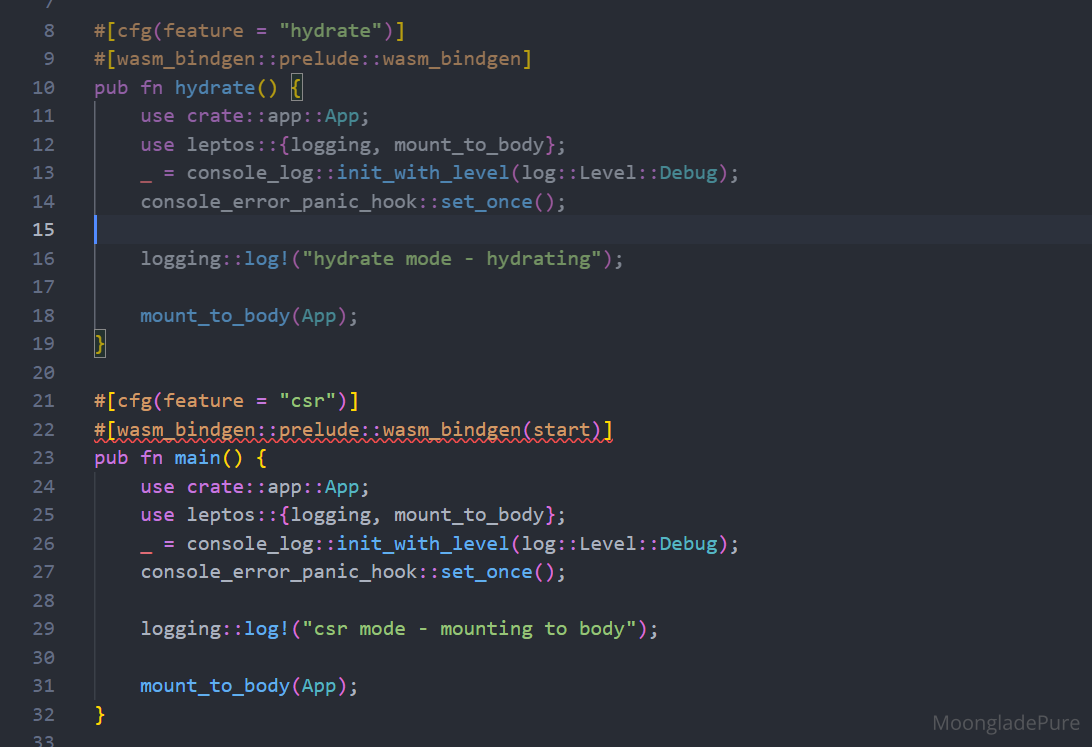
lib.rs 里有分别被标记为 feature="hydrate" 和 feature="csr" 的代码块:

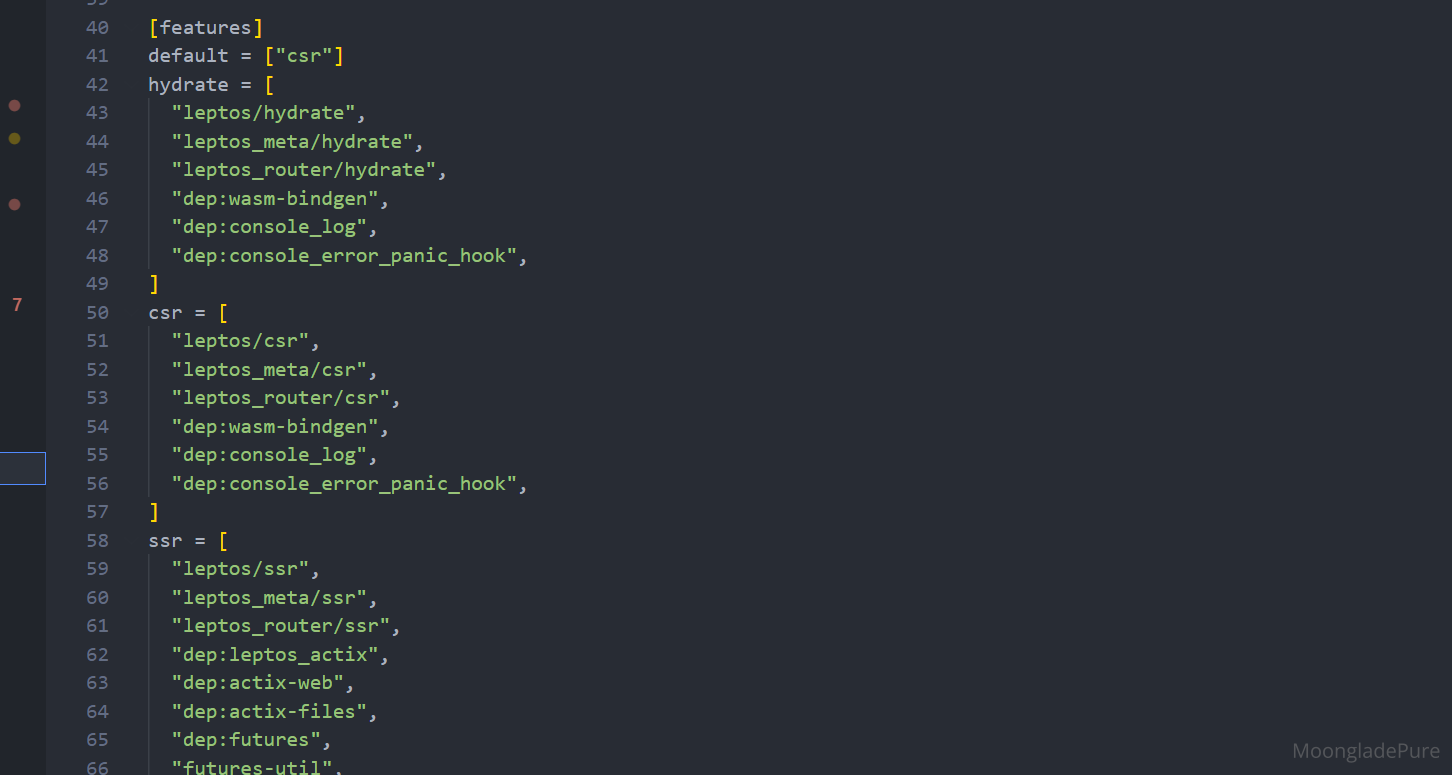
在 Cargo.toml 里也能看到大量的依赖被 不同的 features 瓜分:

所以当我们需要添加新的 crate 的时候要特别注意这个 crate 是使用在 server 下还是 client 下,还是两者都需要。
组件里的服务器代码
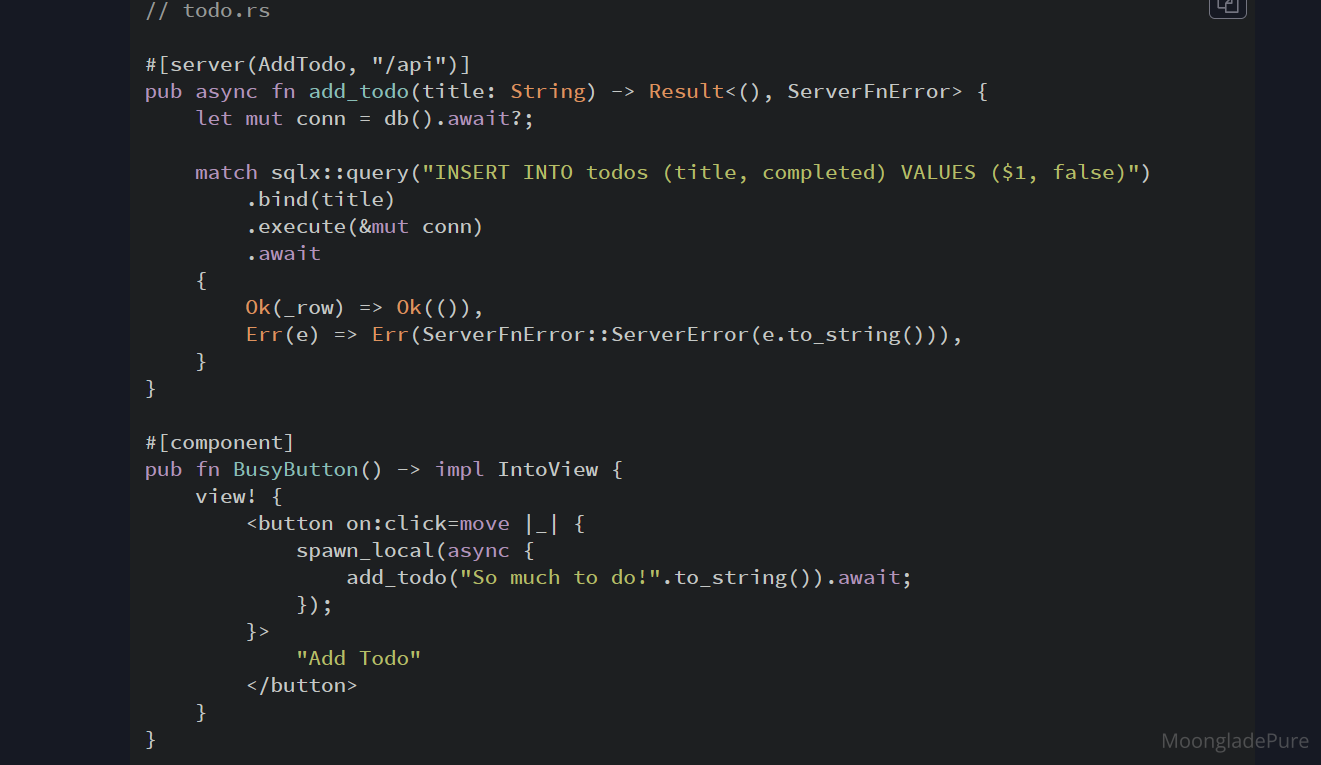
Leptos 里的组件无疑是在 feature="csr" 下的,运行在服务器上的代码,比如访问数据库,是在 feature="ssr" 下的。Leptos 提供了 Server Functions 功能,可以在组件里使用服务器的代码:

Server Functions 会生成一个 api,由组件调用 api 去执行。
这里有一点要注意,当我们使用到 Server Functions 时候会引用 ssr 下的代码,必须在 #[server] 标记下 Server Functions 里引入:

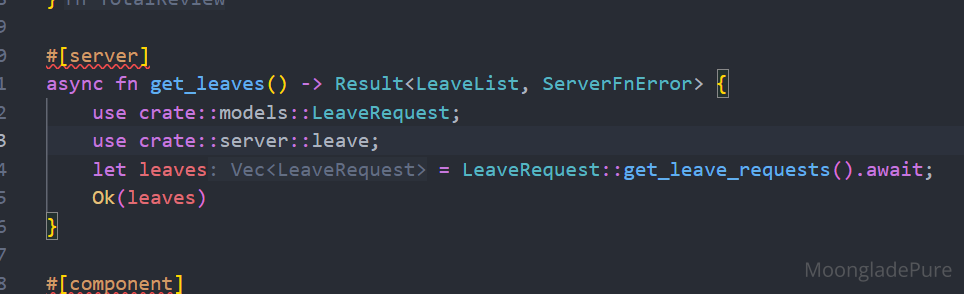
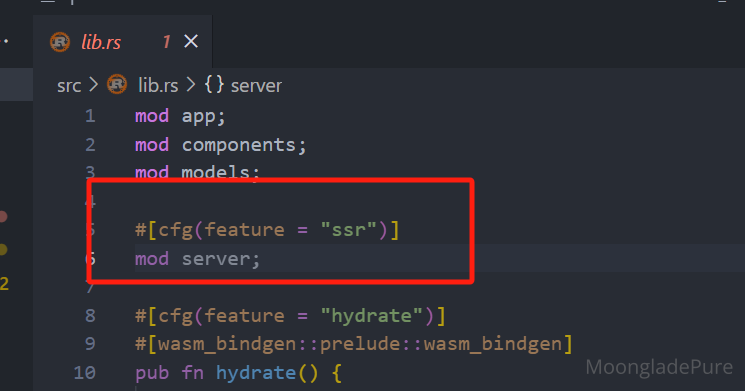
如果代码太多想要抽出来,这些服务器代码必须在 lib.rs 下用 feature = "ssr" 引入:

Conclusion
Leptos 挺有意思的,但它的 SSR 环境有时候会遇到一些奇怪的问题。 还是 React 好用。
这篇文章对Leptos框架的CSR与SSR实现机制进行了系统梳理,技术细节的解析具有较强参考价值。作者通过"脱水-浸泡-滋润"的类比,将SSR流程的抽象概念具象化,这种教学方式能有效降低读者理解门槛。同时,对
main.rs/lib.rs代码结构的拆解,以及不同feature标记的依赖管理说明,展现了扎实的工程实践观察。文章的核心价值在于揭示了Rust全栈框架在服务端渲染中的特殊性:通过Cargo features实现客户端/服务端代码的隔离,以及Server Functions这种创新的API调用模式。这种设计既保持了Rust的类型安全性,又实现了前后端逻辑的解耦,是Leptos架构设计的闪光点。建议作者可以进一步补充Server Functions的调用链路示意图,或对比传统Node.js SSR中API调用的差异性,这将深化读者对Rust全栈模式的理解。
在技术实现层面,文章对SSR流程的分阶段描述存在可优化空间。例如"dehydrated"阶段的定义略显模糊——是否包含数据预取?能否通过代码片段展示
<script type="module">的注入机制?另外,关于Actix/Axum的选型建议可以补充更多性能对比数据,毕竟框架的易用性与社区生态同样重要。结论部分略显矛盾:前文详细论证了Leptos的SSR优势,结尾却转向React的"好用"评价。建议采用更平衡的表述方式,例如"Leptos在Rust生态中展现出独特的价值,但其学习曲线可能更适合有Rust经验的开发者"。这种表述既能肯定技术创新,又为不同技术选型提供理性依据。
作为Rust全栈领域的探索者,作者对技术细节的敏锐观察值得赞赏。若能在后续文章中补充实际项目中的SSR性能基准测试(如首屏加载时间、Hydration耗时对比),或深入探讨Leptos与WASM模块的集成方案,将使内容更具延展性。期待看到更多关于Rust生态在Web开发领域的创新实践分享。
这篇文章详细介绍了Leptos框架在处理CSR(客户端渲染)和SSR(服务器端渲染)方面的能力,特别是其对SEO优化的支持。作者通过清晰的结构和具体的代码示例,展示了Leptos如何实现这三个阶段:脱水、浸泡和湿润。
文章的优点在于:
不足之处在于:
建议作者在下次写作时:
总体来说,这篇文章内容丰富,结构清晰,对技术细节的讲解也非常到位。如果能在结论部分提供更多的信息和分析,将会更加完善。
这篇博客详细介绍了 Leptos 框架的 CSR 和 SSR 功能,以及其 SSR 的实现原理。作者通过对比 CSR 和 SSR 的优缺点,阐述了为什么 SSR 对于 SEO 更加友好。Leptos 选择了 Actix 和 Axum 作为 SSR 服务器,并且通过不同的 feature 实现了在不同环境下运行不同的代码。此外,作者还介绍了 Leptos 的 Server Functions 功能,并且指出了使用该功能时需要注意的细节。总的来说,这篇博客的逻辑清晰,语言简洁明了,对于了解 SSR 和 Leptos 框架的人来说是一篇很好的介绍文章。
然而,这篇博客也存在一些可以改进的地方。首先,作者没有给出具体的例子来说明 SSR 对于 SEO 更加友好,这会使读者难以理解其优势。其次,虽然作者提到了 Leptos SSR 环境可能会遇到一些问题,但是并没有具体说明这些问题是什么,这会使读者对于 Leptos 的 SSR 功能的可靠性产生疑问。最后,作者在结尾处提到了 React 的优点,这显得有些不必要和主观。
综上所述,这篇博客的闪光点在于其对 Leptos 框架 SSR 功能的详细介绍和实现原理的阐述,但是也需要注意在具体细节上进行改进,比如举例说明 SSR 的优势和指出 SSR 环境可能存在的问题。