这一片文章要讲的的是一个很简单的概念:HTML 元素的大小应该由其外部元素决定。 这是因为如此设计的元素能够具有足够的伸缩性,或者说兼容性——能够自适应不同的大小要求。比如说在 PC 端、移动端、平板端能够灵活地调整大小而不需要修改到元素本身。 我在后面会直接用伸缩性来表示这一个要求。
组件和元素的伸缩性
如果使用原生 HTML 编写界面的话那么元素的伸缩性并不需要考虑,因为不存在组件化的功能,同样也就没有了伸缩性的要求。在使用前端框架后的组件化就有了重用的功能,这个组件可能在任何需要的地方使用,那么就有了伸缩性的要求。
所以在后续的内容中我会假设我们在 Vue 中编写我们需要的组件。
我拿 DaisyUI 里的 Phone 组件做一个例子,你可以在 DaisyUI 官网看到这个 Phone 的样子:DaisyUI Phone with color。
它是一个苹果手机的样子:

看起来十分漂亮。
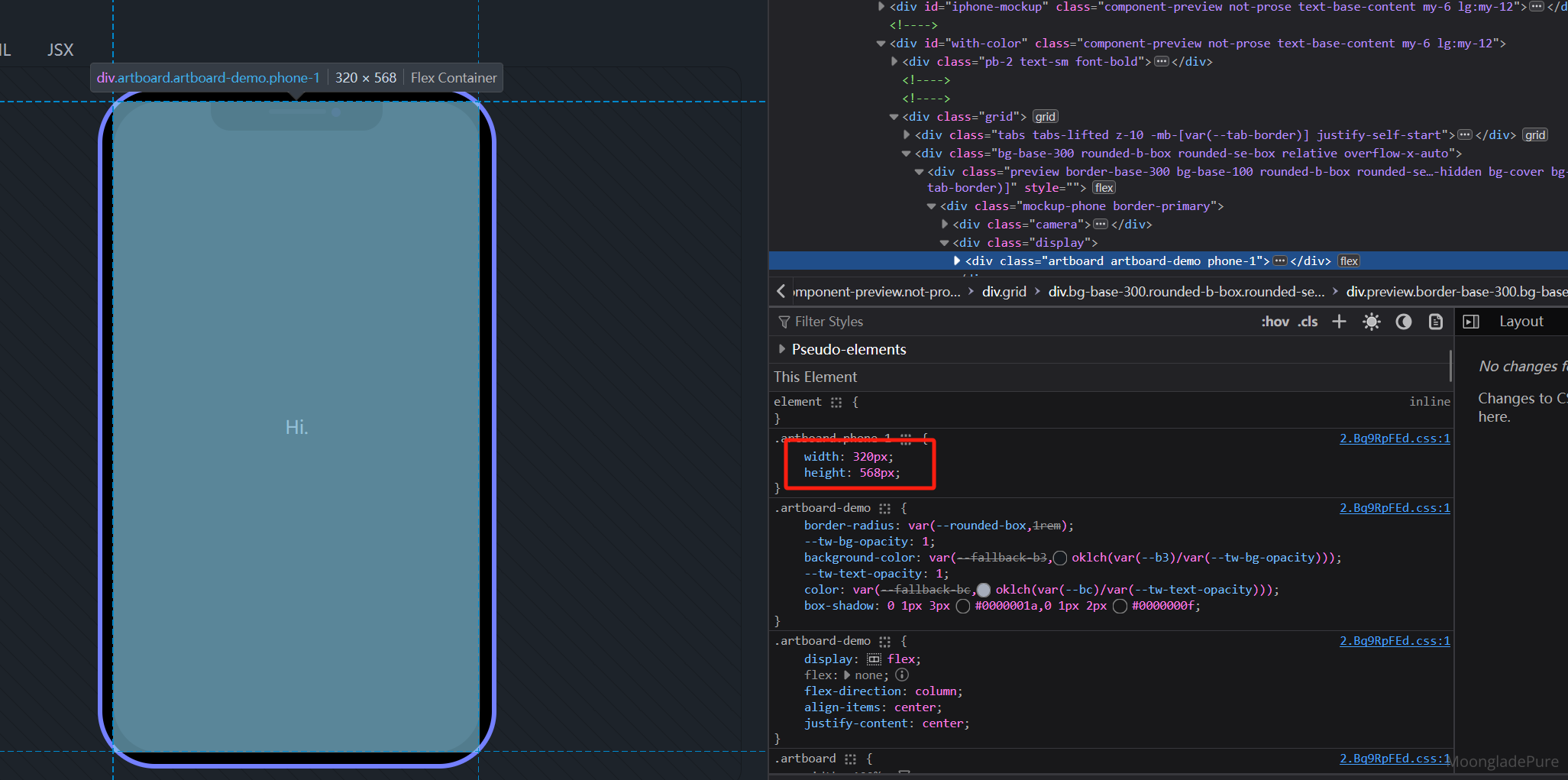
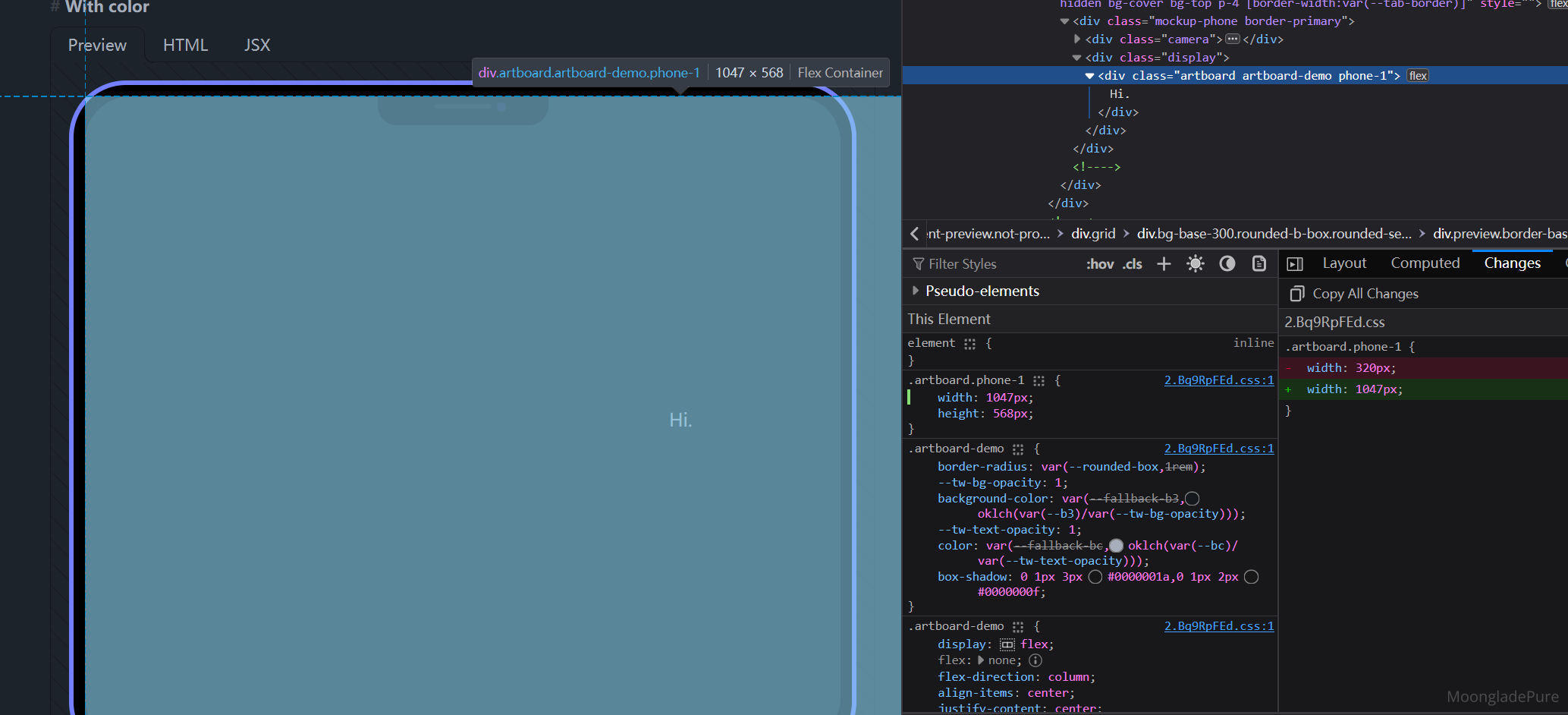
但打开 DevTool 查看它的样式是嫩巩固看到它使用的是固定数值的 width 和 height:

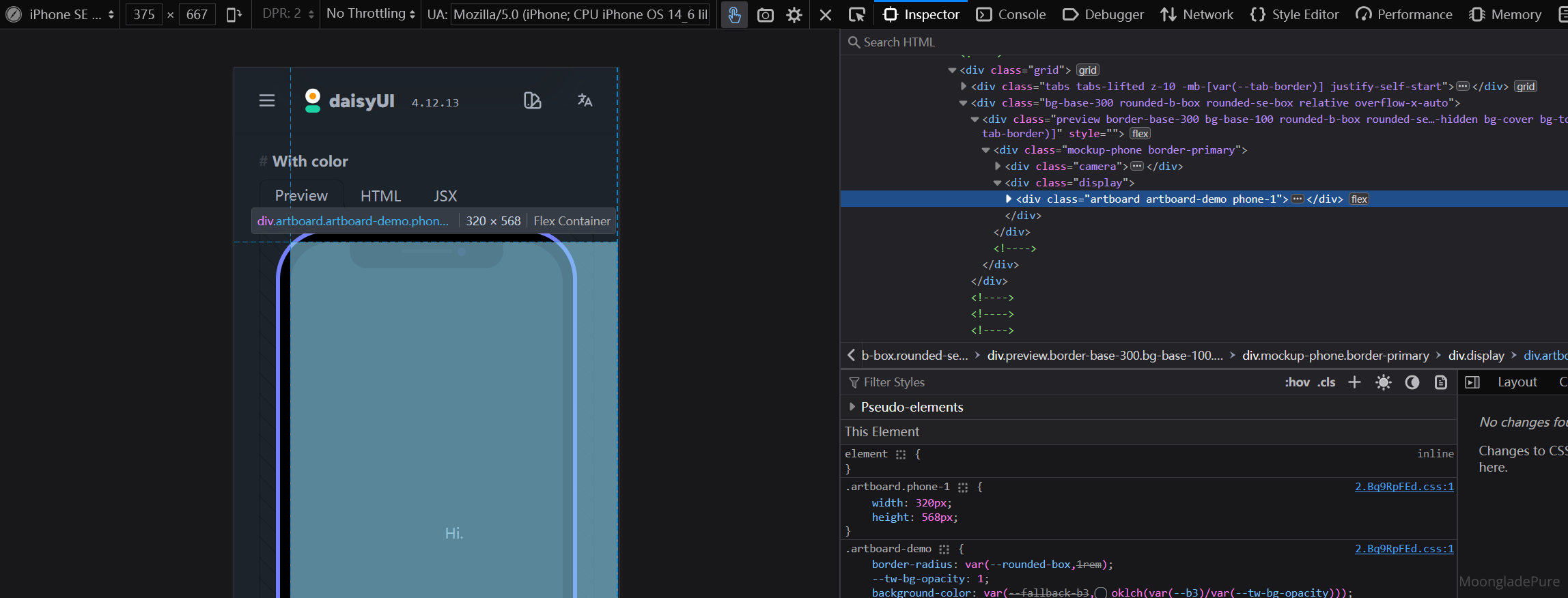
这样的固定宽高定死了这台手机的大小。如果我们使用 DevTool 的 Responsive Design Mode 模拟出 iPhone 的宽度,它的样式就会开始变得不完美:

因为它的屏幕的样式使用了固定的宽高,使得屏幕内容的显示被截断。在上图中能够看到屏幕的宽度超过了手机机身样式的宽度。
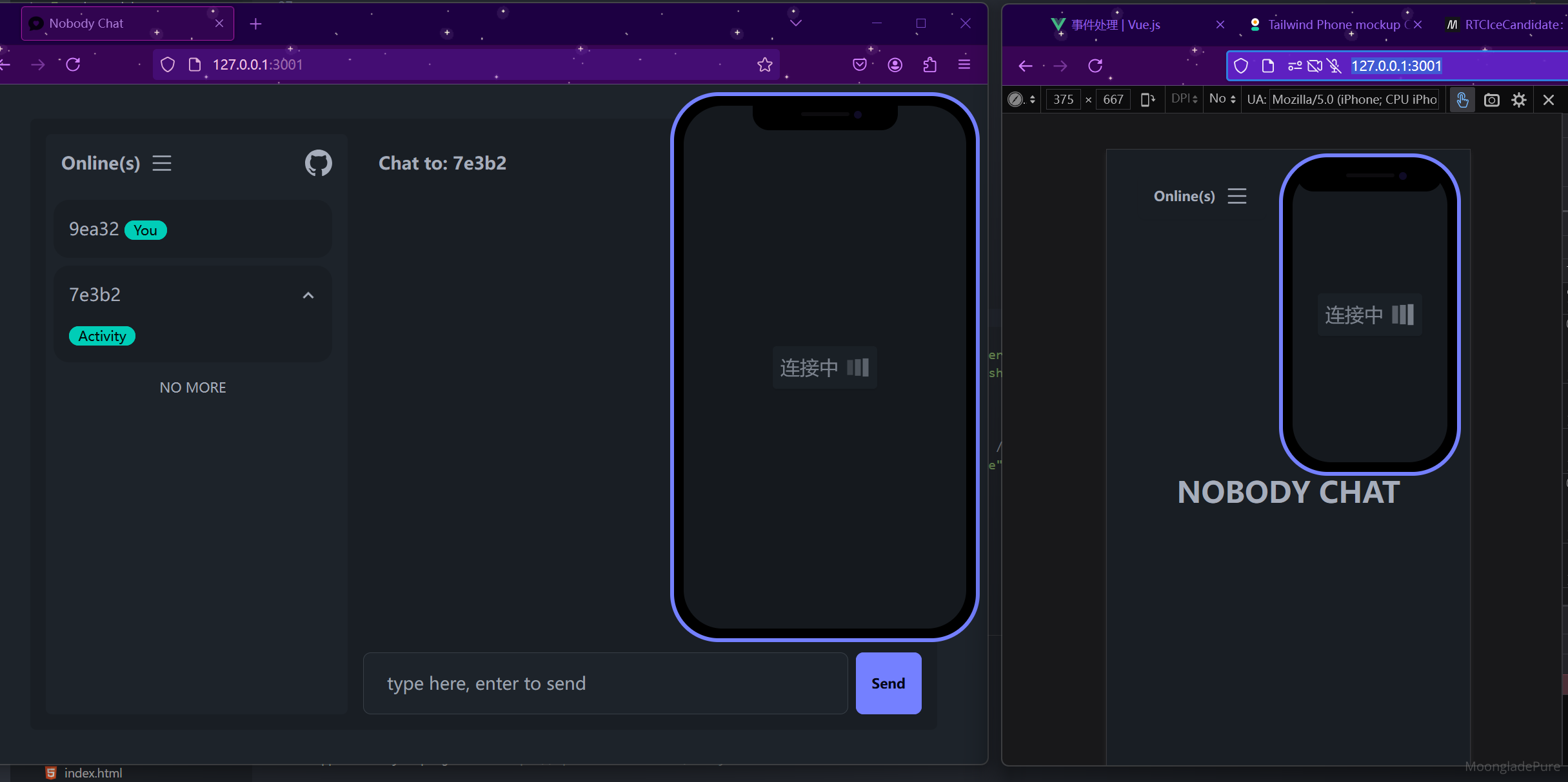
同样的另一个例子是我最近在写的一个小项目:nobody-chat,里面有使用到这个手机样式。我想要让这个手机只占据四分之一的屏幕,但由于样式使用了固定的宽高而导致这个手机样式几乎占据了整个移动端的屏幕,就像上图。
上面这个手机样式就是组件伸缩性不好的例子。
让拥有伸缩性
要让它拥有伸缩性的能力也很简单:将组件的大小交给使用到组件的地方。
要做到这一点只需要让组件的宽高变成 100%。假设这个手机组件名为 <Phone />。让它的根元素的 width 和 height 都为 100%,同时避免使用固定的宽高样式。
如果我们分析 DaisyUI 的手机样式,就能够看到它的机身的大小完全取决于它的屏幕的大小,它屏幕部分应用的样式为 phone-1:

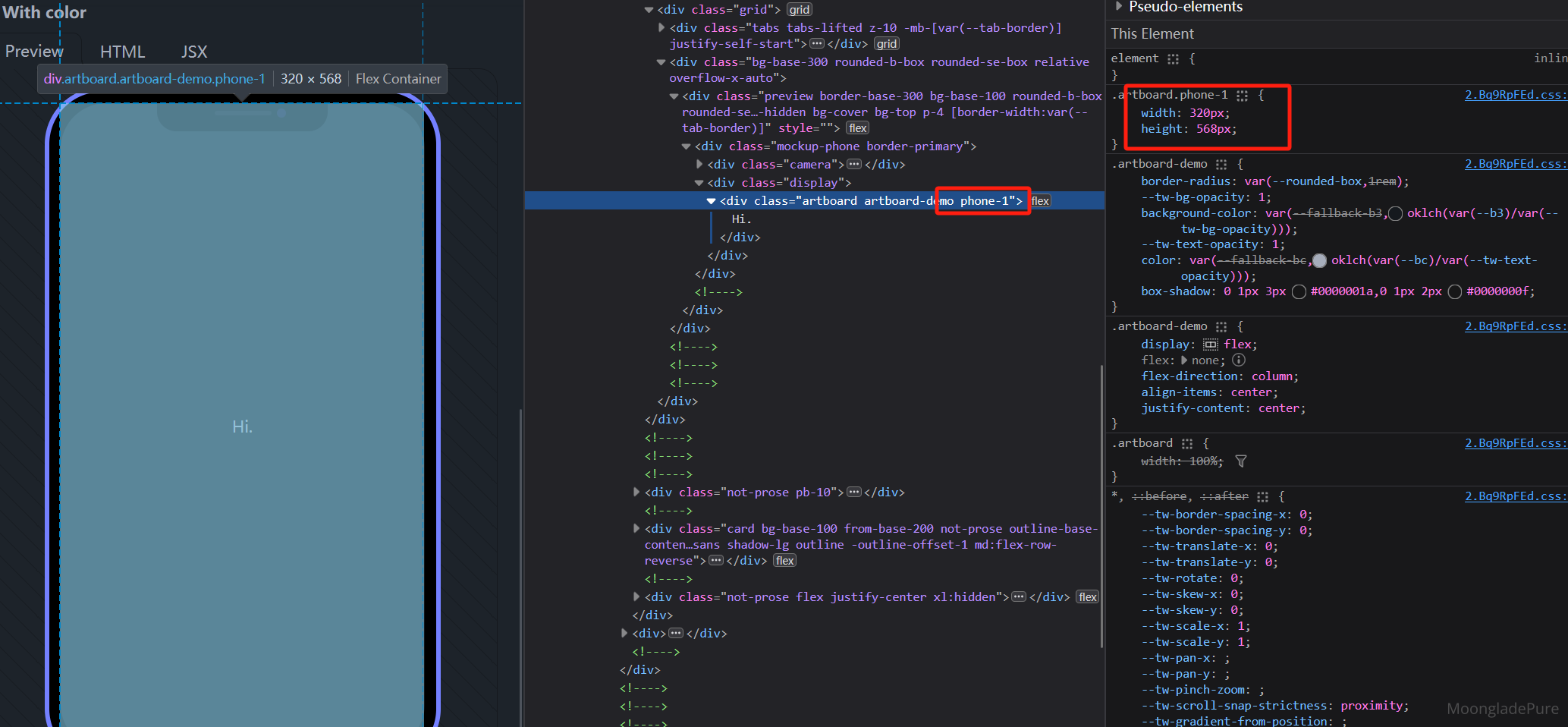
如果手动将 phone-1 的 width 增加为 600px,就会变成一台 iPad。并且继续增大为 1000px,你会发现屏幕仍然被截断了:

这是因为尽管机身的宽度由屏幕的宽度决定,但机身同样受到它外部的元素的大小限制,使得屏幕的宽度超过了机身的宽度而导致屏幕的内容截断。
所以要让其能够有伸缩性的方式就是让屏幕的大小依赖于机身的大小,让机身的大小依赖于使用它的地方。直接在 DevTool 中操作,设置屏幕的宽高为 100%,设置它的父级元素的宽高为 100%,以及机身的宽高为 100%。然后这个组件就有了伸缩性。
现在你可以修改组件的宿主元素的宽高,组件都将跟着它发生变化,并且屏幕的内容也将始终保持伸缩性。
这个方法也让我的小项目 nobody-chat,使用到的手机样式在 PC 和移动端中能够伸缩为合适的大小。

不需要伸缩性
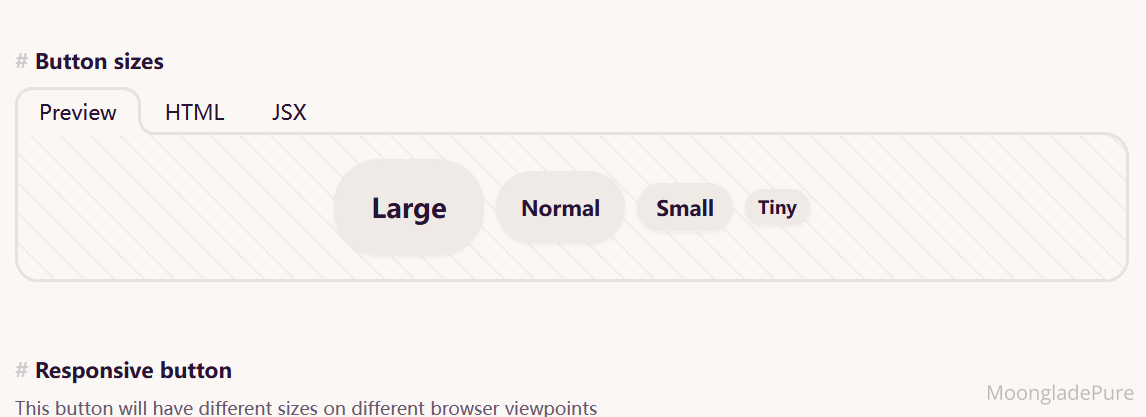
并不是所有的组件都需要伸缩性,如果组件不需要根据不同情况改变大小,那么直接使用固定的宽高也没问题,比如说按钮组件。
在 DaisyUI 中的普通按钮宽度固定为 48px,还提供了 32px,和 24px 的更小的按钮,可以预见几个数值几乎能够适用于所有的屏幕了。

这篇文章围绕HTML元素伸缩性设计展开,提出了一个非常实用的前端开发理念:组件大小应由外部容器决定。通过DaisyUI手机组件和按钮组件的对比,清晰地揭示了固定宽高与响应式设计的本质差异。这种从具体案例切入的论述方式,既直观又具说服力,尤其是对响应式设计初学者而言,能够快速理解伸缩性设计的核心逻辑。
文章的核心价值在于建立了"组件依赖性"的设计思维框架。通过Vue组件的层级关系分析,作者精准指出了响应式设计的实现路径:将子元素的宽高设置为100%,同时确保父元素具有伸缩能力。这种"容器决定内容"的递归设计模式,正是现代前端开发中组件化思想的延伸。特别是对DaisyUI手机组件的拆解分析,通过截图和代码片段的对照演示,完美展示了固定宽高与百分比宽高的效果差异,这种可视化论证方式大大增强了结论的可信度。
值得肯定的亮点包括:1)对伸缩性需求的精准定位,明确区分了组件类型(如手机组件需要伸缩,按钮组件不需要),避免过度设计;2)通过实际项目(nobody-chat)验证方案有效性,体现了从理论到实践的闭环思维;3)对响应式设计的局限性保持清醒认知,指出绝对伸缩性并非所有场景都适用,这种平衡思维对读者具有重要启发意义。
可改进的方向建议:1)可补充现代CSS特性(如aspect-ratio、object-fit)在伸缩性设计中的应用案例;2)增加对Flexbox/Grid布局与百分比宽高协同工作的技术解析;3)讨论组件伸缩性与媒体查询的结合策略,比如在移动端使用固定比例时的适配方案;4)可对比TailwindCSS等框架的响应式设计实现,为读者提供更多技术选型参考。
文章在技术论证上表现出严谨性,但部分细节可进一步深化。例如在分析DaisyUI手机组件时,可补充说明其固定宽高设计的适用场景(如作为UI图标时的稳定性需求),以及百分比宽高方案可能带来的内容溢出风险。此外,关于"宿主元素"的定义可更明确,建议加入对Vue组件作用域的说明,帮助读者理解样式继承机制。
总体而言,这是一篇兼具技术深度与工程实用价值的优秀文章。作者通过清晰的问题定位、精准的方案设计和严谨的验证过程,为前端开发者提供了可直接复用的响应式设计方法论。建议后续可扩展讨论组件伸缩性与CSS变量、自定义属性的结合应用,进一步丰富响应式设计的技术工具箱。
这篇文章提出了一个非常重要的前端开发理念——组件的伸缩性设计,即通过让组件的大小由外部元素决定来实现更好的兼容性。作者通过实际案例详细地展示了固定宽高带来的问题,并通过调整样式结构解决了这一问题。文章结构清晰,逻辑严谨,内容详实且易于理解。
文章的优点:
DaisyUI组件和作者自己的项目nobody-chat展示问题和解决方案,使读者能够直观地理解理论概念。改进建议:
DaisyUI和个人项目展示了问题和解决方案,但可以进一步补充更多不同场景下的案例,例如移动端应用、桌面应用等,以帮助读者更好地理解伸缩性设计的广泛应用。100%,还可以结合使用 CSS 的其他特性(如flexbox或grid)来实现更复杂的布局。补充这些内容可以让文章更具深度和实用性。总结:
这篇文章是一篇非常优秀的前端开发实践分享,通过实际案例展示了伸缩性设计的重要性和实现方法。如果能在未来的内容中进一步补充更多场景、经验和高级技巧,相信会对读者的学习和工作带来更大的帮助。期待看到作者继续分享更多实用的前端开发经验!
这篇博客讲述了HTML样式设计的兼容性考虑。作者强调了HTML元素的大小应该由其外部元素决定,以便具有足够的伸缩性和兼容性。作者通过使用Vue组件和一个具体的例子来说明这个概念。
博客的核心理念是让HTML元素具有伸缩性,以适应不同的大小要求。作者通过将组件的宽高设置为100%,并避免使用固定的宽高样式,使组件能够随着使用它的地方的大小而变化。这种方法可以使组件在不同的设备上具有伸缩性,并避免内容被截断。
博客最大的闪光点是作者通过具体的例子和图示说明了如何实现组件的伸缩性,同时给出了一个实际项目的应用案例。这样的实例帮助读者更好地理解和应用作者提出的概念。
然而,博客也有一些改进的空间。首先,博客的语言表达较为简洁,可能需要更多的解释和描述来帮助读者更好地理解概念。其次,博客中没有提到作者的观点和态度,缺乏对核心理念的鼓励或反对。最后,博客中的一些图片无法显示,这影响了读者对例子的理解。
总的来说,这篇博客对HTML样式设计的兼容性考虑提出了有价值的观点,并通过具体的例子进行了说明。改进之处包括更详细的解释和描述,明确的观点和态度,以及修复图片显示的问题。希望作者能够进一步完善和扩展这篇博客的内容。