效果
最近给 Anduin 的主页 Logo 做了这么一个效果:

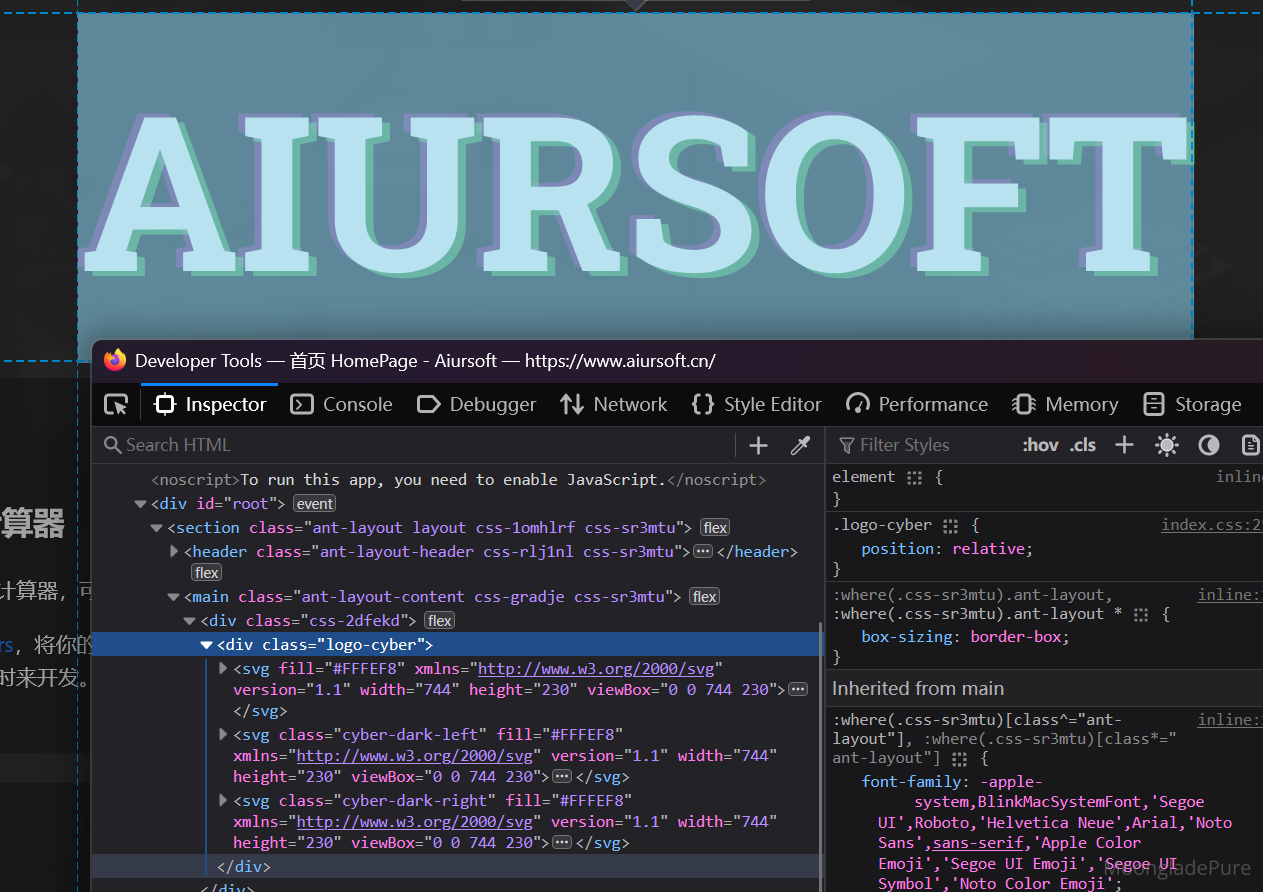
在这个地址 Aiursoft 切换到黑夜模式可以看到,Logo 边缘有闪烁的动画颜色变换,查看元素的话发现不是一张图片的实现,是 CSS 的实现

使用 CSS 实现的动画效果在体积上比图片要小得多(其实是因为我不会作动图),如果是复杂的动画效果还是 TM 的动图一把嗖吧。
这里介绍我的实现方式。
实现
在做这个效果之前 Logo 是一张 SVG 图片:
<svg fill="#FFFEF8" xmlns="http://www.w3.org/2000/svg" version="1.1" width="744" height="230" viewBox="0 0 744 230">
<g xmlns="http://www.w3.org/2000/svg" filter="url(#master_svg1_1_6)">
<path fillOpacity="1" d="M4.39062,172L4.39062,159.688L11.7031,158.641L44.25,69.625L65.2812,69.625L97.625,158.641L104.938,159.688L104.938,172L70.0625,172L70.0625,159.688L77.1562,158.422L72.6562,144.35899999999998L36.6562,144.35899999999998L32.1562,158.422L39.2656,159.688L39.2656,172L4.39062,172ZM41.5156,129.25L67.8125,129.25L55.8594,94.1562L54.875,91.0625L54.4531,91.0625L53.3906,94.375L41.5156,129.25ZM111.438,172L111.438,159.688L122.344,157.578L122.344,84.1094L111.438,82L111.438,69.625L153.766,69.625L153.766,82L142.875,84.1094L142.875,157.578L153.766,159.688L153.766,172L111.438,172ZM212.062,173.484Q199.906,173.484,190.656,169.266Q181.406,165.031,176.266,157.016Q171.141,149,171.141,137.547L171.141,84.1094L160.25,82L160.25,69.625L202.641,69.625L202.641,82L191.672,84.1094L191.672,137.547Q191.672,144.297,194.125,148.797Q196.594,153.297,201.156,155.516Q205.734,157.719,212.062,157.719Q218.531,157.719,223.141,155.516Q227.75,153.297,230.203,148.797Q232.672,144.297,232.672,137.547L232.672,84.1094L221.766,82L221.766,69.625L264.172,69.625L264.172,82L253.203,84.1094L253.203,137.547Q253.203,149,248.031,157.062Q242.859,165.109,233.609,169.297Q224.375,173.484,212.062,173.484ZM270.438,172L270.438,159.688L281.344,157.578L281.344,84.1094L270.438,82L270.438,69.625L318.953,69.625Q330.766,69.625,339.203,73.2812Q347.641,76.9375,352.172,83.7656Q356.719,90.5781,356.719,100.1406Q356.719,109.1406,352.219,116.25Q347.719,123.344,339.703,127.422Q331.688,131.5,321.203,131.562L301.875,131.562L301.875,157.578L312.844,159.688L312.844,172L270.438,172ZM336.328,172L319.094,127.766L337.594,123.203L352.5,157.656L361.219,159.688L361.219,172L336.328,172ZM301.875,115.75L318.609,115.75Q327.469,115.75,331.859,111.9844Q336.25,108.2188,336.25,101.0469Q336.25,93.9531,331.891,89.7031Q327.531,85.4375,318.953,85.4375L301.875,85.4375L301.875,115.75ZM411.203,173.484Q399.891,173.484,390.609,170.953Q381.328,168.406,372.328,162.156L372.328,137.406L388.219,137.406L390.391,151.953Q393.562,154.625,399.109,156.281Q404.672,157.938,411.203,157.938Q416.766,157.938,420.594,156.391Q424.422,154.844,426.422,152Q428.438,149.141,428.438,145.281Q428.438,141.625,426.641,138.781Q424.844,135.922,420.734,133.578Q416.625,131.219,409.594,129.031Q397.422,125.453,389.438,121.203Q381.469,116.9375,377.484,111Q373.516,105.0625,373.516,96.6875Q373.516,88.3906,378.125,82.0312Q382.734,75.6719,390.891,72.0156Q399.047,68.3594,409.734,68.2188Q421.547,68.0781,430.641,71.0312Q439.75,73.9844,446.359,79.25L446.359,102.3125L430.969,102.3125L428.297,88.25Q425.625,86.5625,421.078,85.2969Q416.547,84.0312,410.781,84.0312Q405.859,84.0312,402.094,85.5156Q398.344,86.9844,396.156,89.7969Q393.984,92.6094,393.984,96.625Q393.984,100.0625,395.875,102.6406Q397.781,105.2031,402.234,107.4844Q406.703,109.7656,414.578,112.375Q431.531,117.0781,440.281,124.812Q449.031,132.547,449.031,145.14100000000002Q449.031,153.859,444.312,160.219Q439.609,166.578,431.094,170.031Q422.594,173.484,411.203,173.484ZM504.344,173.484Q494,173.484,485.484,169.609Q476.984,165.734,470.828,158.75Q464.688,151.75,461.375,142.297Q458.078,132.828,458.078,121.578L458.078,120.0312Q458.078,108.8594,461.375,99.4062Q464.688,89.9375,470.797,82.9062Q476.922,75.875,485.422,72.0156Q493.938,68.1406,504.266,68.1406Q514.672,68.1406,523.25,72.0156Q531.828,75.875,538.016,82.9062Q544.203,89.9375,547.547,99.4062Q550.891,108.8594,550.891,120.0312L550.891,121.578Q550.891,132.828,547.547,142.297Q544.203,151.75,538.016,158.75Q531.828,165.734,523.281,169.609Q514.75,173.484,504.344,173.484ZM504.344,157.516Q513.062,157.516,518.828,153.016Q524.594,148.51600000000002,527.5,140.438Q530.422,132.344,530.422,121.578L530.422,119.8906Q530.422,109.2812,527.469,101.2344Q524.516,93.1719,518.719,88.6719Q512.922,84.1719,504.266,84.1719Q495.688,84.1719,489.984,88.6406Q484.297,93.1094,481.453,101.125Q478.609,109.1406,478.609,119.8906L478.609,121.578Q478.609,132.344,481.453,140.438Q484.297,148.51600000000002,490.031,153.016Q495.766,157.516,504.344,157.516ZM559.438,172L559.438,159.688L570.344,157.578L570.344,84.1094L559.438,82L559.438,69.625L640.938,69.625L640.938,97.6719L625.188,97.6719L624.266,85.4375L590.875,85.4375L590.875,113.6406L626.734,113.6406L626.734,129.453L590.875,129.453L590.875,157.578L601.844,159.688L601.844,172L559.438,172ZM672,172L672,159.688L682.969,157.578L682.969,85.4375L664.328,85.4375L663.203,97.6719L647.672,97.6719L647.672,69.625L739,69.625L739,97.6719L723.391,97.6719L722.266,85.4375L703.5,85.4375L703.5,157.578L714.531,159.688L714.531,172L672,172Z" />
</g>
</svg>
是长了点,自己 Copy 到 HTML 里看看效果:

为了实现边缘的效果,我使用的是三张 Logo 图片使用绝对定位叠加到一起,然后将后两张图片的位置稍微错开一点,代码如下:
.svg2 {
position: absolute;
top: -3px;
left: -5px;
}
.svg3 {
position: absolute;
top: 3px;
left: 5px;
}
就像这个效果:

将错开的图片的透明度调整为 0.5:

开始有那味了,然后,因为是 SVG,可以设置 fill 属性,改变颜色,将错开的颜色设置成喜欢的颜色:

哇!好丑!因为颜色都混到一起了,所以需要设置这两张图片的 mix-blend-mode 以指定如何混合这几张图片,mix-blend-mode,我用的是 mix-blend-mode: lighten;:
.svg2 {
position: absolute;
top: -3px;
left: -5px;
fill: #ff0054;
opacity: 0.5;
mix-blend-mode: lighten;
}
.svg3 {
position: absolute;
top: 3px;
left: 5px;
fill: #ff0054;
opacity: 0.5;
mix-blend-mode: lighten;
}

效果就出来了!当然还差一点动画效果,这就简单了,直接一个 animate 搞定:
.svg2 {
position: absolute;
top: -3px;
left: -5px;
fill: #ff0054;
opacity: 0.5;
mix-blend-mode: lighten;
animation: 3s infinite alternate dark-left;
}
.svg3 {
position: absolute;
top: 3px;
left: 5px;
fill: #ff0054;
opacity: 0.5;
mix-blend-mode: lighten;
animation: 3s infinite alternate dark-right;
}
@keyframes dark-left {
from {
fill: #ff0054;
}
25% {
fill: #9dff00;
}
50% {
fill: #00d5ff;
}
75% {
fill: #8400ff;
}
to {
fill: #ff0054;
}
}
@keyframes dark-right {
from {
fill: #00ffdb;
}
25% {
fill: #ff00bb;
}
50% {
fill: #ff0000;
}
75% {
fill: #aeff00;
}
to {
fill: #00ffdb;
}
}
项目代码:Aiursoft

这篇博客文章是关于如何使用CSS编写赛博效果的LOGO。作者详细地解释了他的创作过程,包括使用SVG创建LOGO,使用绝对定位叠加三张LOGO图片,然后通过调整透明度和颜色以及设置
mix-blend-mode来实现特殊的视觉效果。最后,作者通过添加动画来增强赛博效果。这篇文章的优点在于,作者不仅提供了详细的代码示例,而且还附带了每一步操作后的视觉效果图,这对于读者理解和学习非常有帮助。作者的核心理念是通过实践和探索来学习CSS,这是非常值得鼓励的。
此外,作者对使用
mix-blend-mode属性的解释非常清晰,这是本文的一大亮点。这个属性在日常开发中可能不常用,但在创建此类特殊效果时非常有用。在改进方面,我认为作者可以考虑增加一些基础知识的解释,比如SVG和CSS动画,这样可以使得文章对于初学者更友好。另外,虽然作者提供了项目代码的链接,但如果能在文章中直接提供完整的代码示例,可能会更方便读者学习和参考。
总的来说,这是一篇非常实用且具有教育意义的文章,对于那些想要学习如何使用CSS创建特殊视觉效果的读者来说,这是一篇非常好的学习资源。